Hoy me levante con ganas de programar algo nuevo, como no había nada más instalado en mi PC que Android y MonkeyCoder, se me ocurrió, si yo ya tengo un juego en HTML5, ¿Por qué no pasarlo a Firefox OS? Total, no debe ser tan difícil… tres horas después recordé cuando mi padre me dijo alguna vez, “No escupas al cielo, porque te puede caer de vuelta”.
Herramientas
Para poder probar el juego en un entorno como Firefox OS necesitamos el navegador de Firefox y le instalamos el simulador, pesa como 90 megas.
EL juego
Recuerdan que hice un pequeño tutorial sobre cómo hacer un juego en MonkeyCoder y se exportaba a HTML5, bueno pues utilizaremos el mismo código fuente que se genero.
Hay algunos cambios, ya que el código generaba el juego de un tamaño predefinido, agregaremos 2 variables que son CAlto y CAncho que almacenaran las variables del tamaño del dispositivo y en la función OnCreate definiremos las posiciones de las paletas, pelotas, net, etc. utilizando estas variables. El código completo lo encuentran en la siguiente página.
Webs importantes
Bueno la información sobre Firefox OS es difusa y a veces hasta desfasada, les daré los links que me fueron más útiles:
http://shafiul.github.com/slides/kickstart_fxos.html#/
https://marketplace.firefox.com/developers/validator
http://davidwalsh.name/tutorials/firefoxos
https://developer.mozilla.org/en-US/docs/Apps/Manifest
https://developer.mozilla.org/en-US/docs/Apps/Packaged_apps
https://hacks.mozilla.org/2013/02/getting-started-with-open-web-apps-why-and-how/
Iniciamos
Primero, en la carpeta del proyecto de MonkeyCoder, buscamos la carpeta que dice “nombreproyecto”.build y dentro copiamos la carpeta que dice HTML5 a otra carpeta.
Renombramos la carpeta al nombre que ustedes gusten, abrimos el notepad y creamos una archivo que se llame manifest.webapp (fíjense en la extensión del archivo, no lo graben como txt).
Dentro de ese archivo escribimos:
{
"name": "Pong-O",
"description": "Juego de Pong",
"launch_path": "/MonkeyGame.html",
"icons": {
"32": "/icon32.png",
"48": "/icon48.png",
"64": "/icon64.png",
"128": "/icon128.png"
},
"developer": {
"name": "Single Tech Games",
"url": "http://singletechgames.com/"
},
"default_locale": "en",
"orientation": ["landscape-primary"]
}
Me olvide decirles, si quieren crean algún icono y lo utilizan, las dimensiones son como se especifican, 32×32, 48×48, etc. Lo único importante a recalcar aquí es que, donde dice “launch_path”, se coloca el archivo HTML que ejecutara el juego y que “orientation” no funciona en el simulador.
Modificamos el archivo HTML
El archivo HTML autogenerado de MonkeyCoder debe ser modificado porque el que viene no cumple con ciertos requisitos, así que abrimos con el HTML con el notepad y le quitamos:
onclick="this.focus();" oncontextmenu="return false" - - <textarea id="GameConsole" style="width:640px;height:240px;border:0;padding:0;margin:0" readonly></textarea><br>
Y le modificamos el width:
width=320 height=480
Lo sé, debería ser en Landscape, pero al parecer el simulador de Firefox OS tampoco soporta eso ¬¬ , en fin, grabamos, ojo cerramos el archivo manifest.webapp, sino el simulador tampoco instala el programa, estuve mucho tiempo intentando saber porque mi app no instalaba, y era esa genialidad.
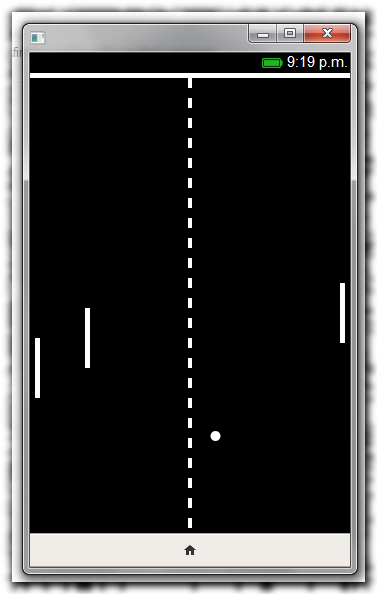
Corriendo en el simulador
Abrimos Firefox, luego a herramientas, Desarrollador Web, Firefox OS Simulator, en la web que les aparece le dan clic a “Add Directory” buscan el archivo manifest.webapp de su carpeta y abrir, automáticamente debería iniciarse el simulador, buscan PONG-O entre las aplicaciones instaladas y lo ejecutan, Wala!

Pensamientos Finales
Puede llegar a tener futuro, veremos como se comporta el mercado, le llego competencia a Android eh! 🙂
En este link encontraran más sobre Juegos para Firefox OS, y si sabes ingles puedes ir a este de Firefox Os Games.
Suerte!


[…] Primero tiene que hacer lo que yo hice para probar en el simulador por la tanto vayan a mi tutorial anterior de publicar tu juego en html5. […]
Para el icono prueba:
“48”: “/icon48.png”,
Incluyendo la “/”.
Tienes mucha razon, Gracias, actualizando el post!
Habrá que estar atento a este nuevo sistema operativo, porque Android parece que está cada vez más saturado de aplicaciones…
y si, parece que la coza ha tomado forma en el mobile congress de Barcelona, habra que estar atento
http://www.omicrono.com/2013/02/firefox-os-toma-forma-en-el-mobile-world-congress/