Despues de muchos(demasiados) dias actualizo mi blog, despues de mi super viaje a argentina(todo lo que hace radiohead :P), por donde estuve mes y medio – fotito con mi primo ricardo antes de que comienze el concierto ^_^:

(io soy el de lentes)
Y obviamente sin chances de escribir nada, regreso con un nuevo lenguaje desarrollado a partir de java que esta desarrollado para ser usado en vez de flash, processing 1.0.3 (su version mas actual hasta hoy) la verdad es que tiene muy buenas criticas y ya esta siendo utilizado en varias universidades, ya que java t permite hacer mas cosas que flash, o eso dicen…
Primero se lo bajan de la pagina de progressive donde dice download.
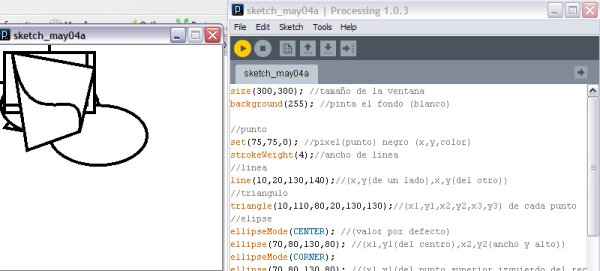
Ahora voy a comenzar mostrandoles primero como se dibuja, el codigo explica para que sirve cada funcion
size(300,300); //tamaño de la ventana background(255); //pinta el fondo (blanco) //punto set(75,75,0); //pixel(punto) negro (x,y,color) strokeWeight(4);//ancho de linea //linea line(10,20,130,140);//(x,y(de un lado),x,y(del otro)) //triangulo triangle(10,110,80,20,130,130);//(x1,y1,x2,y2,x3,y3) de cada punto //elipse ellipseMode(CENTER); //(valor por defecto) ellipse(70,80,130,80); //(x1,y1(del centro),x2,y2(ancho y alto)) ellipseMode(CORNER); ellipse(70,80,130,80); //(x1,y1(del punto superior izquierdo del rectángulo),x2,y2(ancho y alto)) ellipseMode(CORNERS); ellipse(70,80,130,80); //(x1,y1(un punto),x2,y2(el otro punto al extremo)) //cuadrado-rectangulo rectMode(CORNER); //modo en que se interpretarán los parámetros en rect()-por defecto rect(10,10,120,80); //(x1,y1(punto superior izquierdo),x2,y2(ancho y alto)) rectMode(CENTER); rect(10,10,120,80); //(x1,y1(punto central),x2,y2(ancho y alto)) rectMode(CORNERS); rect(10,10,120,80); //(x1,y1(punto central),x2,y2(ancho y alto)) //cuadrado-sin forma quad(20,10,130,30,110,115,40,140); //(x1,y1(primer punto),x2,y2(segundo punto),x3,y3(tercer punto),x4,y4(cuarto punto)) //curva bezier(20,10,40,140,120,30,110,115); //(x1,y1(un extremo),x2,y2(punto de salida),x3,y3(punto de llegada),x4,y4(otro extremo)) //arco ellipseMode(CENTER); //los parametros de ellipse funcionan para arc; arc(80,70,120,80,PI/2,0); //(x1,y1(centro),x2,y2(ancho y alto),rad1,rad2(punto de inicio y final))
Hasta aca hemos hecho algunos dibujos que quedara asi :

Recuerden que para ejecutar deben hacer click en el boton con forma de play
Al igual que java, tiene una serie de variables y operaciones disponibles para nosotros, el codigo que sigue les mostrara un poco de esto
int Var; //entero Var = 26; println(Var); //imprime en la pantalla negra float reales;//flotante para decimales(reales) reales = 26.99; println(reales);// //las operaciones son las mismas que podemos hacer en java con estos tipos de variables //division de enteros devuelve enteros aun si la respuesta es en real char letra;//almacena un dato alfanumerico letra = 'j'; println(letra);// imprime una j String oracion;//cadena de caracteres oracion="julio c"; println(oracion); boolean verdad;//datos booleanos verdad = true; println(verdad); color fondo;//colores que se definen fondo = 0; background(fondo); //pinta la ventana de negro
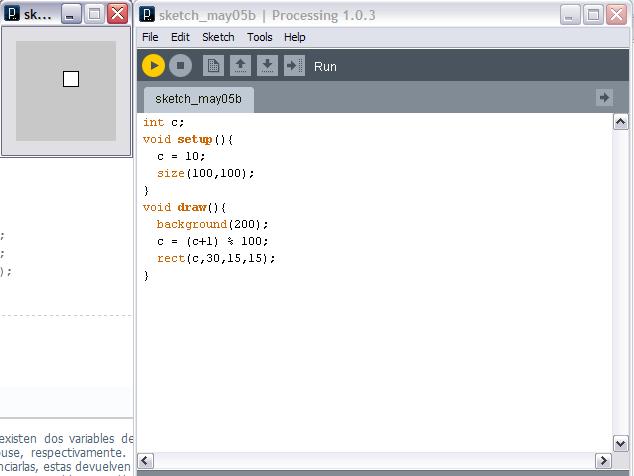
Hasta ahora solo hemos probado lo basico de progressive, y ahora veremos la gracia de esto, empezaremos a utilizar las funciones setup() y draw(), la funcion setup() se ejecuta una sola vez en el programa, mientras que todas las instrucciones bajo la funcion draw() se ejecutan 30 veces en 1 segundo indefinidamente, veamos un ejemplo.
int c;
void setup(){
c = 10;
size(100,100);
}
void draw(){
background(200);
c = (c+1) % 100;
rect(c,30,15,15);
}
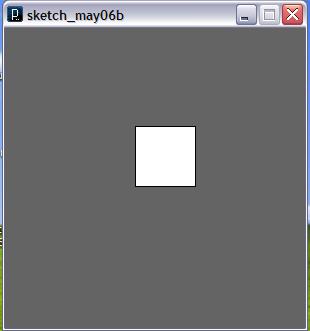
Veran en su pantalla un cuadrado que se mueve como este
Existe tambien unas funciones que se llaman mouseX y mouseY estas representan las coordenadas x y del mouse, un ejemplo:
int x = 50;
int y = 50;
void setup(){
size(300,300);
}
void draw(){
background(100); //si borran esta linea los cuadrados no se borran
x=mouseX-20;
y=mouseY-20;
rect(x,y,60,60);
}
Quedaria de la sgte forma:

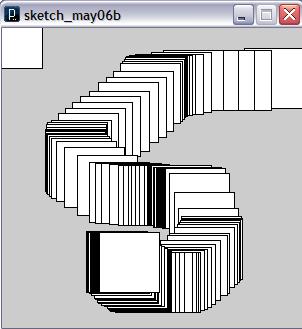
y si borramos los //

A partir de aca todo lo que necesitan es imaginacion, les voy a dar algunas funciones mas que pueden necesitar a lo largo del desarrollo de aplicaciones en este lenguaje:
size(200,100); stroke(255,0,0);//te permite cambiar el color del dibujo actual point(50,50);//función de punto(x,y), fijará el pixel en 50,50 al color del lienzo actual (rojo) fill(#CC6600);//es lo que hace que el sgte triangulo sea verde, stroke hace que lo rodee una linea roja triangle(12,50, 120,15, 125,60); noFill( );//no hace ningun llenado ellipse(160,30,60,60); curve(84, 91, 68, 19, 21, 17, 32, 100);//otra forma de hacer curvas, igual a bezier pero los parámetros de en medio establecen los puntos para definir la forma de la curva bezier(84, 91, 68, 19, 21, 17, 32, 100);//Los parámetros de en medio otorgan el contexto para definir la forma de la curva noStroke();//deshabilita los bordes y no son dibujados
Hasta aqui todo lo basico de progressive, despues veremos un poco mas, como figuras, framerate, condicionales, bucles, etc
c’ ya

[…] un poco a programación, como muchos son nuevos por acá hace muchos años atrás hice mi primer tutorial de Processing 1.0 – ¡Dios! me estoy haciendo viejo – Bueno les cuento que ya está en la versión 2.0 y […]