Avanzamos a la segunda parte de este pequeñisimo tutorial, y bueno lo que les voy a mostrar ahora es un aplicacion que engloba todos los temas que no toque la vez pasada, como son condicionales, bucles, random, vectores y la funcion que oye cuando el mouse es presionado
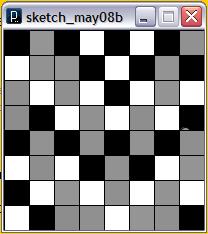
Lo que van a ver es una tabla e ajedrez con una pelotita que choca en las paredes, y mientras va pasando por una casilla, la pinta de color plomo, la pelotita vuelve a una nueva posicion y la pantalla se reinicia si presionas el mouse, primero el codigo bien explicado:
int x,y;
int pasoX,pasoY;
float[][] ajedrez = new float[8][8];//matriz de la tabla de ajedrez
void setup(){
size(200,200);
smooth();//se utiliza para que el circulo se vean los bordes perfectos (anti-aliased)
x = int(random(width));//random del ancho de la pantalla - 200
y = int(random(height));//del largo
pasoX = 2;
pasoY = 4;
for(int j=0 ; j<8 ; j++){
for(int i=0 ; i<8 ; i++){
if( (i+j) % 2 == 0 ){ //si la suma de la fila y la columna es par entonces pinta de negro
ajedrez[j][i]=0;
}else{
ajedrez[j][i]=255;
}
}
}
}
void draw(){
for(int j=0 ; j<8 ; j++){ // recorrido de la pantalla para pintarla
for(int i=0 ; i width || x height || y < 0 ){ //bordes verticales
pasoY *= -1; //cambia de dirección vertical
}
for(int jb=0 ; jb<8 ; jb++){
for(int ib=0 ; ib<8 ; ib++){
if(dist( ib * 25 , jb * 25 , x , y ) calcula la distancia entre 2 puntos
ajedrez[jb][ib] = int(random(140,150)); //random entre 140 y 150 (plomo)
fill( ajedrez[jb][ib] );
rect( ib * 25 , jb * 25 , 25 , 25 );
}
}
}
}
void mousePressed(){
setup(); // si presionas el mouse se reinicia
}
Listo con eso la pantalla quedaria asi:

Ahora la manipulacion de fotos es otro tema, por ejemplo voy a hacer un programa que suba una foto y la distorsione por donde pase el mouse
la foto que voy a poner es una foto que tome durante el concierto que salio asquerosa, para algo debia servir:

y ahora el codigo que utilizo para que cuando paso el mose, se distorsione la imagen:
PImage imagen; // para cargar imagenes
void setup(){
size(240,320);
imagen = loadImage("Imagen.jpg"); //carga una imagen
background(0);
image(imagen, 0, 0);
}
void draw(){
for(int x=0 ; x<width ; x++){ //recorre horizontalmente toda la imagen
for(int y=0 ; y<height ; y++){ //recorre verticalmente toda la imagen
color ese; //variable del tipo color
ese = imagen.get( x , y ); //vuelve a enfocar la foto cogiendo el color de el pixel de la foto original
set( x , y , ese ); //imprime el color del pixel tomado
}
}
float des = 15; //el desenfoque
for(int x=mouseX-30 ; x<30+mouseX ; x++){ //recorre horizontalmente hasta 60
for(int y=mouseY-40 ; y<40+mouseY ; y++){ //recorre verticalmente hasta 80
color este;
este = imagen.get( x+int( random(-des,des) ) , y+int( random(-des,des) ) ); //toma el color de un pixel con un nivel de desenfoque
set( x , y , este );
}
}
}
Acuerdense de que para poder agregar una imagen se van al menu ‘sketch’Y luego le dan’ add file’ eligen la imagen y listo con eso ya saben manejo de imagenes, bucles y demas, el resto uds averiguenlo por si mismos, pero les recomiendo este lenguaje por lo facil y simple que es, lo aprendes en una y haces un monton de tonterias con solo un poco de imaginacion, bueno les dejo la imagen de como queda al final, nos vemos, bye

pd-> les dejo unos links que me resultaron de inmensa ayuda para aprender, el primero es lo basico en español, y si les gusto y quieren aprender mucho mas, les recomiendo este enlace en ingles
