Bueno quisiera contarles que pronto estaré haciendo un review de este libro, trata sobre el lenguaje de programación monkey un lenguaje exclusivo de videojuegos que te permite utilizar un solo código y tener un aplicativo que corra en cualquier dispositivo, ya sea Android, Iphone, Windows Phone, Flash, Html5, Windows, Mac, hasta incluso para Play Station, suena cool no? no es la primera vez que veo el lenguaje, ya tuve experiencia con el, pero cuando estaba en sus inicios, y la documentación era francamente muy poca, lo deje esperando que madure un poco y ahora llego este libro:

Ademas estaré haciendo un pequeño tutorial a partir del mismo y lo publicare por acá, bueno a lo que íbamos.
Si les aparece un error como este
Caused by: com.badlogic.gdx.utils.GdxRuntimeException: Texture width and height must be powers of two:
El problema es que la imagen no tiene el tamaño adecuado, toda imagen debe tener (ancho y alto) un tamaño de 2 elevado a la potencia de algo, es decir:
2^2=4
2^3=8
2^4=16
y así sucesivamente(32,64,128,…), para arreglar este problema en Gimp podemos hacer esto:

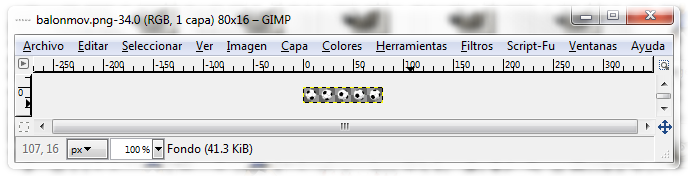
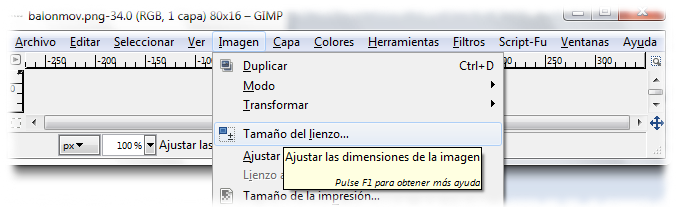
Abrimos la imagen, en el ejemplo verán que mi imagen tiene un ancho de 80 y un alto de 16, con el alto no hay problema pero el ancho tiene que ser mayor a 80 y el numero elevado a la potencia de 2 que se le acerca es 128, para cambiar el tamaño de la imagen vamos a Imagen- Tamaño del lienzo, como en la imagen:

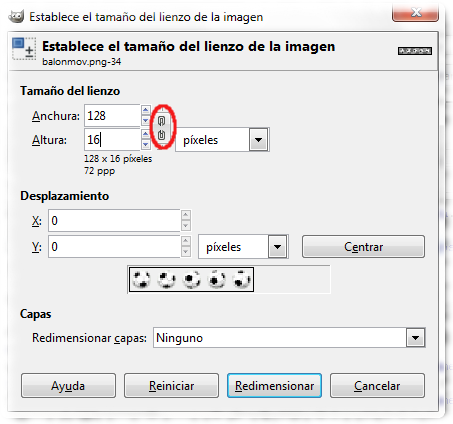
Ahora redimensionamos la imagen agregándole el ancho que faltaba, ojo con separar las cadenas antes de cambiar el tamaño del lienzo, sino también modificaran el alto y eso no es lo que queremos, como lo muestro en la siguiente imagen:

Clic en redimensionar y wala! tenemos nuestra imagen lista para usar, pero ahora ¿Por qué pasamos por tanto problema?, lo que pasa es que yo utilizo estas imágenes como animación y los subo a la carpeta data, lo hago así por comodidad, ya que puedes jalarlo como texture atlas también, pero cada uno con su gusto.
Ahora cuando este creando una animación en LibGDX, tiene que especificar el tamaño exacto, para eso cree esta función que te permite recibir los parámetros de corte y te devuelve la animación exacta:
/**
* Devuelve una animación hecha a partir de un sprite sheet (imagen que posee las imágenes de animación)
* @param nombreimagen El nombre del sprite sheet, se anexa el directorio data/
* @param filas El numero de filas que tiene el sprite sheet
* @param columnas El numero de columnas que tiene el sprite sheet
* @param frames La duración de cada animación
* @param ajusteAncho El tamaño que se debe recortar en el Ancho de la imagen (si la imagen no tiene un tamaño que sea potencia de 2)
* @param ajusteLargo El tamaño que se debe recortar en el Alto de la imagen (si la imagen no tiene un tamaño que sea potencia de 2)
* @return La animacion del sprite
*/
private static Animation animar(String archivo, int filas, int columnas, float frames, int ajusteAncho, int ajusteLargo){
TextureRegion[] texturas;
Texture items = new Texture(Gdx.files.internal(archivo));
TextureRegion[][] tmp = TextureRegion.split(items, (items.getWidth()-ajusteAncho) /
columnas, (items.getHeight()-ajusteLargo) / filas);
texturas = new TextureRegion[columnas * filas];
int index = 0;
for (int i = 0; i < filas; i++) {
for (int j = 0; j < columnas; j++) {
texturas[index++] = tmp[i][j];
}
}
return new Animation(frames, texturas);
}
Creo que lo hice bastante entendible y para usarlo solo deben utilizar este código, usando como referencia la imagen del balón, restamos el ancho 128-80= 48 y el alto no lo tocamos, seria así:
public static Animation balonMov; - - - //imagen, # filas, # columnas, velocidad del frame, lo que restamos al ancho de la imagen, lo que restamos al alto de la imagen balonMov = animar("data/balonmov.png",1,5,0.2f,48,0);
Suerte!


[…] chicos de PacktPub me pidieron que hiciera un review del libro que les comente aquí, y del cual hice un tutorial aquí y aquí, bueno la verdad es que esta semana no tengo nada que […]