Dentro del mundo de desarrollo de videojuegos existe una nueva onda de lenguajes y/o herramientas que te permiten codificar una sola aplicación y correrla donde quieras, la oferta es grande, me imagino que la demanda así lo es también, tenemos desde comerciales hasta de código libre, yo actualmente desarrollo con LibGDX que te permite exportar tu juego en Java, Android y HTML5 (Aunque este todavía esta en sus fases iniciales) pero podemos encontrar otros como Unity, ShiVa, etc. para una lista más grande pueden ver una lista hecha en wikipedia, es una lista de engines, también tenemos herramientas que te permiten codificar en un lenguaje conocido y exportar tu código a otro lenguaje, caso Mono, PLayN, etc. O lenguajes completamente nuevos que te permiten hacer lo mismo, caso Haxe, Monkey, etc.
Hoy hablare de Monkey y como hacer el juego Pong O en este lenguaje, este lenguaje, a diferencia de otros, es hecho exclusivamente para videojuegos en 2D, creado por Mark Sibly, es una prolongación, por decirlo de alguna manera, de BlitzMax, un lenguaje de programación hecho para crear videojuego en Windows o Mac, que a su vez es una mejora del primer lenguaje BlitzBasic que data desde el 2000, llama la atención que entre los desarrolladores de videojuegos indie, Blitz es bastante popular y ahora tenemos a Monkey, tiene un año de nacido pero tiene una comunidad interesante de desarrolladores, es obviamente un intento de mantener a sus leales desarrolladores de BlitzMax en la onda de los nuevos aparatos tecnológicos. Bueno sea como sea es una opción bastante interesante, es comercial, pero te deja crear videojuegos en HTML5 no comerciales completamente gratis, si pagas por monkey puedes compilar para Android, IOS, Flash, Windows Phone, Play Station, Windows y MAC, pueden descargar el IDE aquí. Solo lo instalan y ya estas listo para comenzar, primero veamos la interfaz:
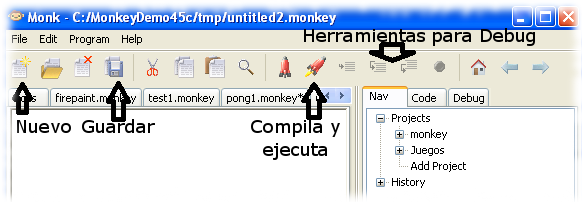
Parte 1: El IDE de Monkey

La imagen fue bastante entendible, ya tenemos una idea de que significa cada botón principal del IDE
Parte 2: el Hola Mundo:
'Hola mundo (estos son los comentarios) 'La función main es la que comienza toda aplicación Function Main() 'Muestra en pantalla Print ("Hola Mundo") 'Toda función termina con un End End
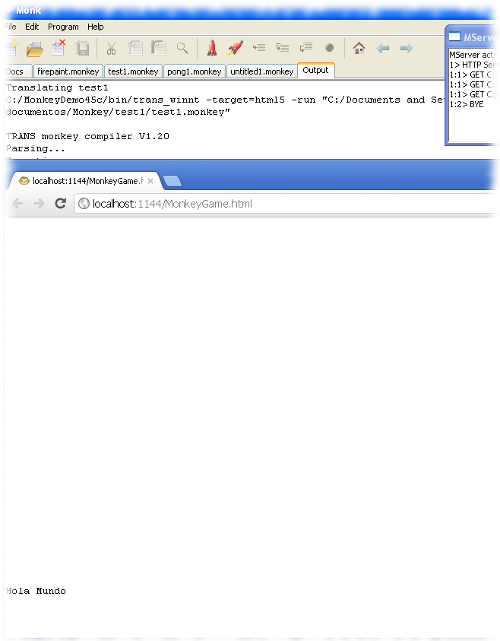
Eso fue bastante simple, solo copian el código al IDE y le dan Clic al botón “Build and Run”, automáticamente les aparecerá una pequeña pantalla donde deben elegir a que plataforma compilar, en este caso por ser la versión gratuita solo podemos elegir HTML5, se generara otra pantalla pequeña de tipo consola, lo que pasa es que esta cargando un servidor web pequeño, y después veran como su navegador predeterminado abre una pagina web similar a esta:

Parte 3: Conceptos básicos del lenguaje:
Ahora les voy a dar un poco de código bien explicado para que comprendan los principios básicos del lenguaje, y con esos mismos principios haré el juego de Pong O:
'Asi importamos una librería Import ejemplo 'Asi extendemos una clase Class ejemplo Extends ClaseMaestra ''''''''''''''''''''''Variables'''''''''''''''''''''''''''''''' Field Entero:Int = 0 'Asi generamos una variable de tipo Integer Field Variable:Float = 0.0 'Asi generamos una variable de tipo Float Field Lista:Float[] = [0.0, 0.0] 'Asi generamos un array de tipo Float ''''''''''''''''''''''Metodos'''''''''''''''''''''''''''''''''' 'Asi creamos una método Method Metodo:Int() 'Siempre tienes que retornar algo Return True End 'Asi llamamos al método generado Metodo() 'Este método sirve para dibujar rectángulos/Cuadrados usando 2 puntos como coordenadas 'DrawRect(X Inicial,Y Inicial,Ancho,Alto) DrawRect(0,0,1,1) 'método para saber si una tecla fue presionada, devuelve true o false KeyDown() 'método para limpiar la pantalla Cls ''''''''''''''''''''''Sentencias''''''''''''''''''''''''''''''' 'Sentencia For que dice que i vale 1, va a ir hasta 10, de 2 en 2 For Local i:= 1 To 10 Step 2 Next 'Sentencia if If Verdad Then 'Verdad es una condición Endif
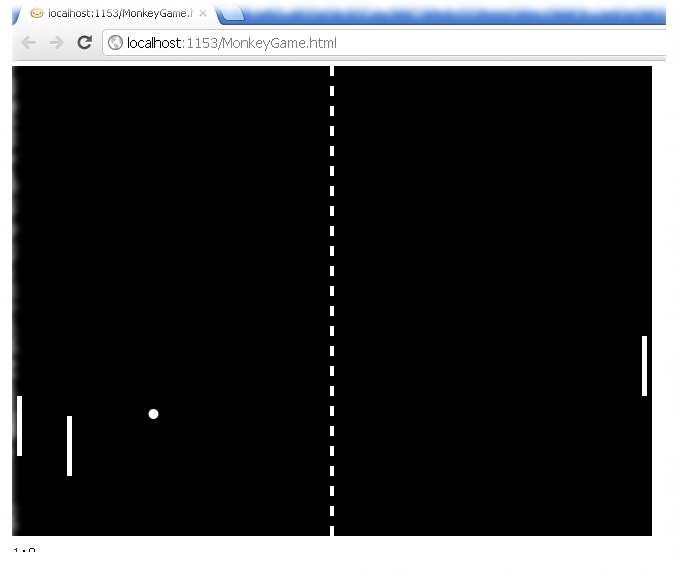
Parte 4: El juego PONG O
Bueno utilizando esos mismos principios dejare el código de la primera parte del juego completamente comentado línea por línea, solo faltaría la detección de colisiones, eso lo publicare en un siguiente post y comentare un poco de Haxe NME y PlayN, dos herramientas que me parecieron interesantes, si quieren aprender más sobre monkey pueden comprar el libro de la persona que desarrollo este código, aquí.
Strict
#rem
Script: Pongo.Monkey
Descripcion: Script de ejemplo del capitulo #2 de el libro "Monkey Game Development Beginners guide" de PacktPub
Autor: Michael Hartlef
Traduccion: Single Tech Games
El Script original lo pueden encontrar en http://www.packtpub.com/article/2d-game-development-monkey
#end
'Vamos a usar el framework de mojo
Import mojo
'La clase App nos permite generar un aplicativo
Class pongo Extends App
'La posicion X e Y de la paleta
Field paletaX:Float = 630.0 'Posicion X del lado derecho de la pantalla
Field paletaY:Float = 240.0 'Posicion Y de la mitad de la pantalla
'La posicion X e Y de la bola
Field bolaX:Float = 320.0 'Posicion X de la mitad de la pantalla
Field bolaY:Float = 240.0 'Posicion Y de la mitad de la pantalla
Field bolaVelX:Float = 3.5 'Velocidad X de la bola
Field bolaVelY:Float = 1.5 'Velocidad Y de la bola
'La posicion X e Y para ambos enemigos, y la velocidad
Field enemigoX:Float[] = [5.0, 55.0] 'Posicion X de ambas paletas
Field enemigoY:Float[] = [240.0, 240.0] 'Posicion Y de ambas paletas
Field enemigoVelY:Float[] = [-10.0, 5.0] 'Velocidad Y de ambas paletas
'En estas variables guardaremos el puntaje del juego, el modo en el que se encuentra el juego y la ayuda
Field puntosJugador:Int = 0 'Puntos Jugador
Field puntosEnemigo:Int = 0 'Puntos Enemigo
Field modoJuego:Int = 0 'modoJuego 0=Inicio Juego, 1=Juego, 2=Juego Terminado
Field modoMensaje:Int = 0 '0=mensaje puede ser mostrado
'Este metodo se ejecuta cuando llamamos por primera vez a la aplicación, sirve para cargar valores iniciales
Method OnCreate:Int()
'Codigo de inicio va aqui
SetUpdateRate(60)
Return True
End
Method DrawPlayField:Int()
'dibujamos un rectangulo en la parte de arriba
DrawRect(0,0,640,5)
'uno en la parte de abajo
DrawRect(0,475,640,5)
'hacemos una linea media, 13 partes, cada una de 10 pixeles de longitud
For Local i:= 5 To 465 Step 20
DrawRect(318,i,4,10)
Next
Return True
End
Method ControlPlayer:Int()
If KeyDown(KEY_UP) Then 'revisamos si la tecla "flecha arriba" ha sido presionada
paletaY -= 5.0 'Restamos 5 pixeles de la posicion Y
If paletaY < 25.0 Then paletaY = 25.0 'Si la paleta llega a la parte superior de la pantalla
Endif
If KeyDown(KEY_DOWN) Then 'revisamos si la tecla "flecha abajo" ha sido presionada
paletaY += 5.0 'Sumamos 5 pixeles de la posicion Y
If paletaY > 455.0 Then paletaY = 455.0 'Si la paleta llega a la parte inferior de la pantalla
Endif
Return True
End
Method UpdateGame:Int()
ControlPlayer() 'Controla la subida y bajada del jugador
ControlEnemies() 'Controla la subida y bajada de los enemigos
UpdateBall() 'Actualiza la posicion de la bola
Return True
End
Method ControlEnemies:Int()
For Local i:Int = 0 To 1 'Recorremos las listas que controlan al enemigo
enemigoY[i] += enemigoVelY[i] 'Actualiza la posicion Y de las paletas
If enemigoY[i] < 25.0 Then 'Si la paleta llega a la parte superior de la pantalla
enemigoY[i] = 25.0
enemigoVelY[i] *= -1 'La velocidad Y pasa a ser negativa
Endif
If enemigoY[i] > 455.0 Then 'Si la paleta llega a la parte inferior de la pantalla
enemigoY[i] = 455.0
enemigoVelY[i] *= -1 'La velocidad Y pasa a ser positiva
Endif
Next
Return True
End
Method UpdateBall:Int()
bolaX += bolaVelX 'Avanzamos en la posicion X de la bola
bolaY += bolaVelY 'Avanzamos en la posicion Y de la bola
If bolaY < 10.0 Then 'Si la bola llega a la parte superior de la pantalla
bolaY = 10.0 'Que se regrese a la posicion 10
bolaVelY *= -1 'La velocidad Y pasa a ser negativa
Endif
If bolaY > 470.0 Then 'Si la bola llega a la parte inferior de la pantalla
bolaY = 470.0 'Que se regrese a la posicion 470.0
bolaVelY *= -1 'La velocidad Y pasa a ser positiva
Endif
If bolaX < 5.0 Then 'Si la bola llega a la parte izquierda de la pantalla
bolaX = 5.0
bolaVelX *= -1 'La velocidad X pasa a ser positiva
puntosJugador += 1 'Agregamos 1 a los puntos del jugador
If puntosJugador >= 10 Then modoJuego = 2 'Si el jugador llega a 10 puntos acabo el juego
Print (puntosEnemigo + ":" + puntosJugador) 'Imprimimos en consola los puntos
Endif
If bolaX > 635.0 Then 'Si la bola llega a la parte derecha de la pantalla
bolaX = 635.0
bolaVelX *= -1 'La velocidad X pasa a ser negativa
puntosEnemigo += 1 'Agregamos 1 a los puntos del enemigo
If puntosEnemigo >= 10 Then modoJuego = 2 'Si el enemigo llega a 10 puntos acabo el juego
Print (puntosEnemigo + ":" + puntosJugador) 'Imprimimos en consola los puntos
Endif
Return True
End
'Aca se modifica el comportamiento del juego, lee las entradas de teclado, mouse, movimiento de jugadores, colisiones, etc.
Method OnUpdate:Int()
'Codigo de Juego va aqui
UpdateGame()
Return True
End
'Aca es donde todo se dibuja en pantalla, escenarios, fondo, sprites, etc
Method OnRender:Int()
'Codigo de dibujado va aqui
Cls 'limpiamos la pantalla en cada frame
DrawPlayField() 'llamamos al metodo DrawPlayField
DrawRect(paletaX, paletaY-30, 5, 60) 'Dibujamos la paleta del jugador
DrawRect(enemigoX[0], enemigoY[0]-30, 5, 60) 'Dibujamos la primera paleta del enemigo
DrawRect(enemigoX[1], enemigoY[1]-30, 5, 60) 'Dibujamos la segunda paleta del enemigo
DrawCircle(bolaX, bolaY, 5) 'Dibujamos una bola con un radio de 5
Return True
Return True
End
End
'Funcion Principal que hará funcionar todo el codigo atras escrito
Function Main:Int()
New pongo
Return True
End
 La segunda parte del tutorial y todo el codigo fuente lo pueden encontrar aqui.
La segunda parte del tutorial y todo el codigo fuente lo pueden encontrar aqui.


[…] que hice un pequeño tutorial sobre cómo hacer un juego en MonkeyCoder y se exportaba a HTML5, bueno pues utilizaremos el mismo código fuente que se […]
[…] cosa les digo que voy a utilizar el MonkeyCoder, específicamente el código resultante de este y este […]
[…] me pidieron que hiciera un review del libro que les comente aquí, y del cual hice un tutorial aquí y aquí, bueno la verdad es que esta semana no tengo nada que postear ya que me la pase aprendiendo […]